[Apple] Apple Design Challenge (4) - 일관성, 근접성, 그룹핑
2023. 3. 21. 18:59ㆍiOS/AppleDeveloperAcademy@POSTECH
2023. 03. 20 월요일
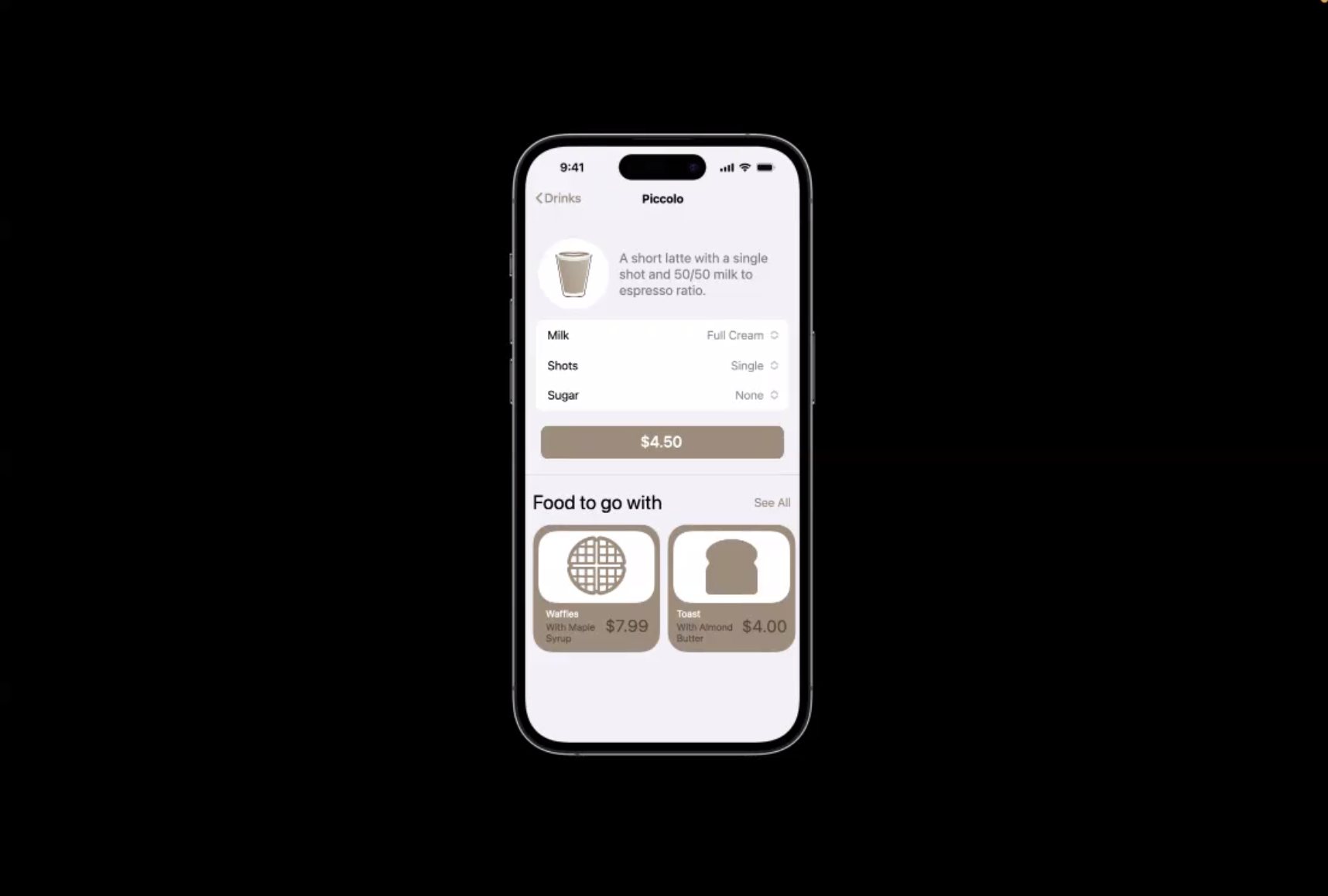
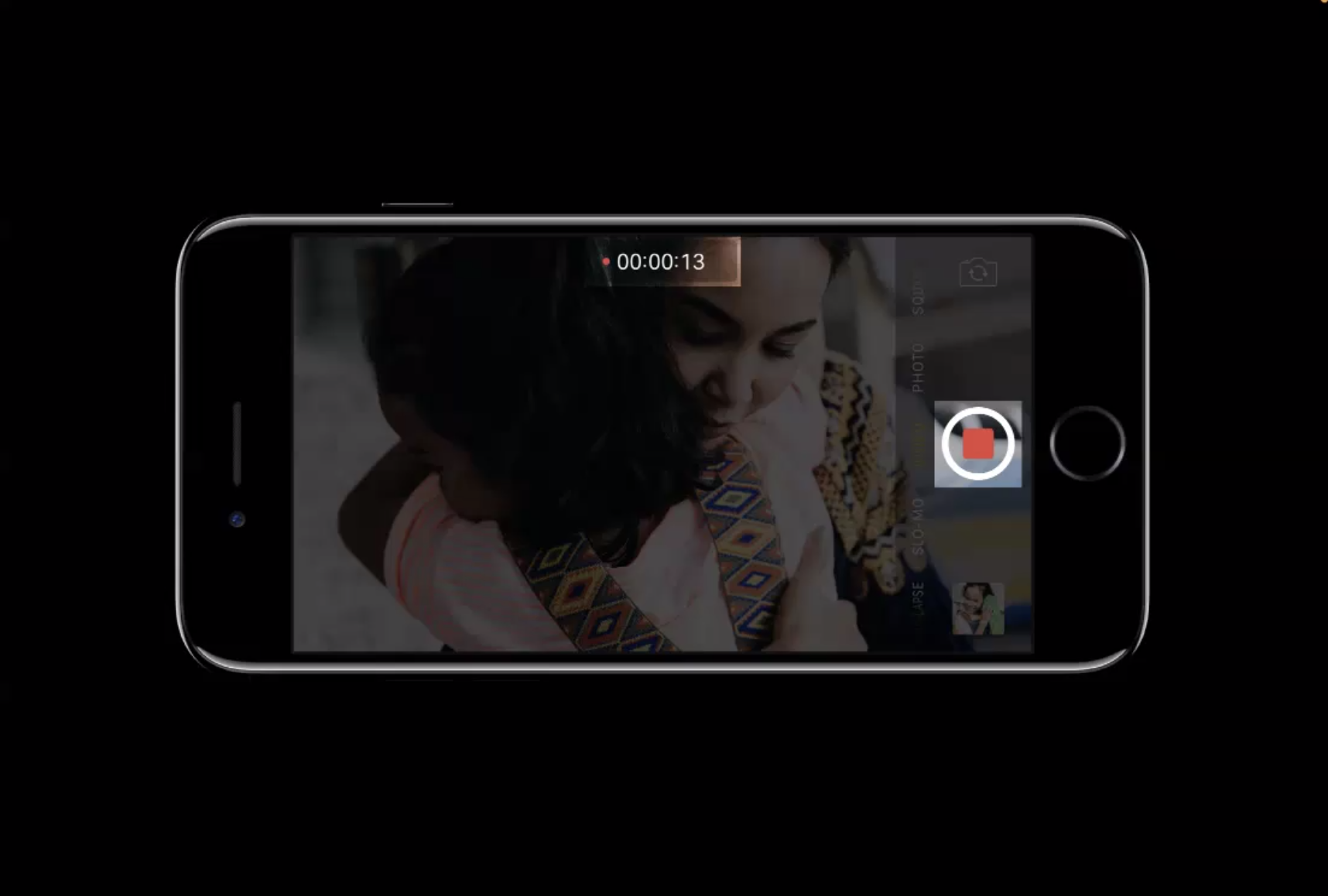
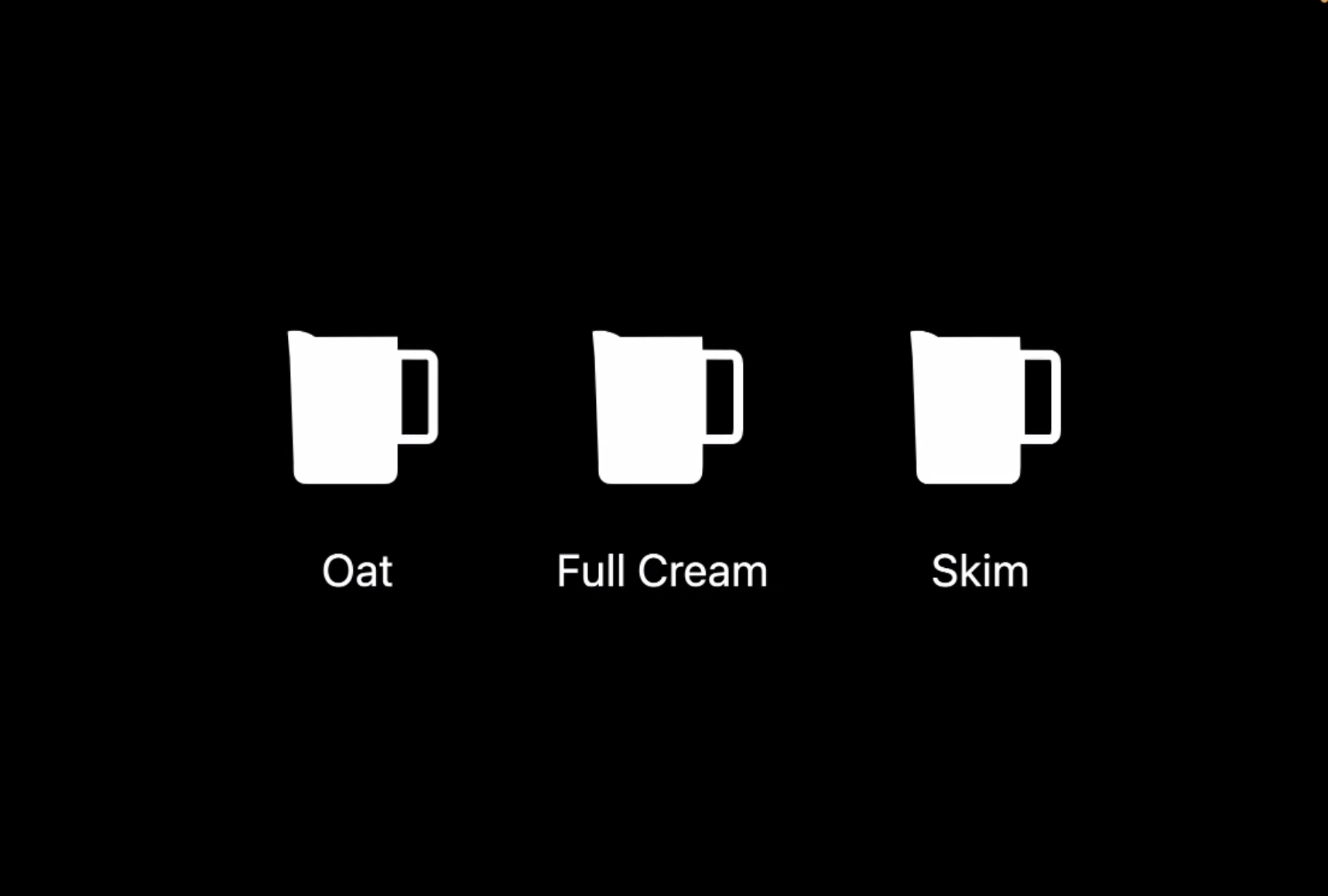
뛰어난 앱 사용성 알아보기





































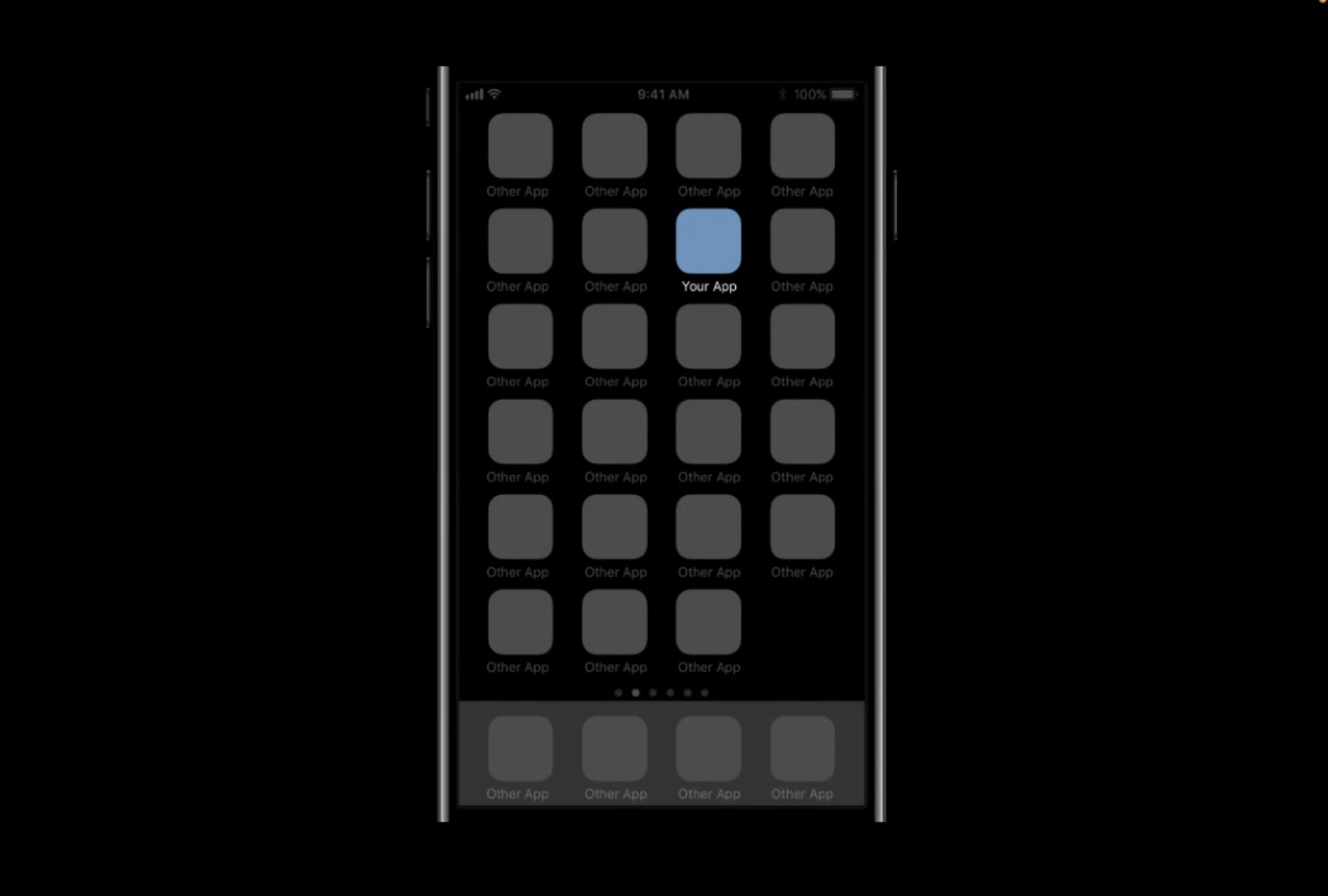
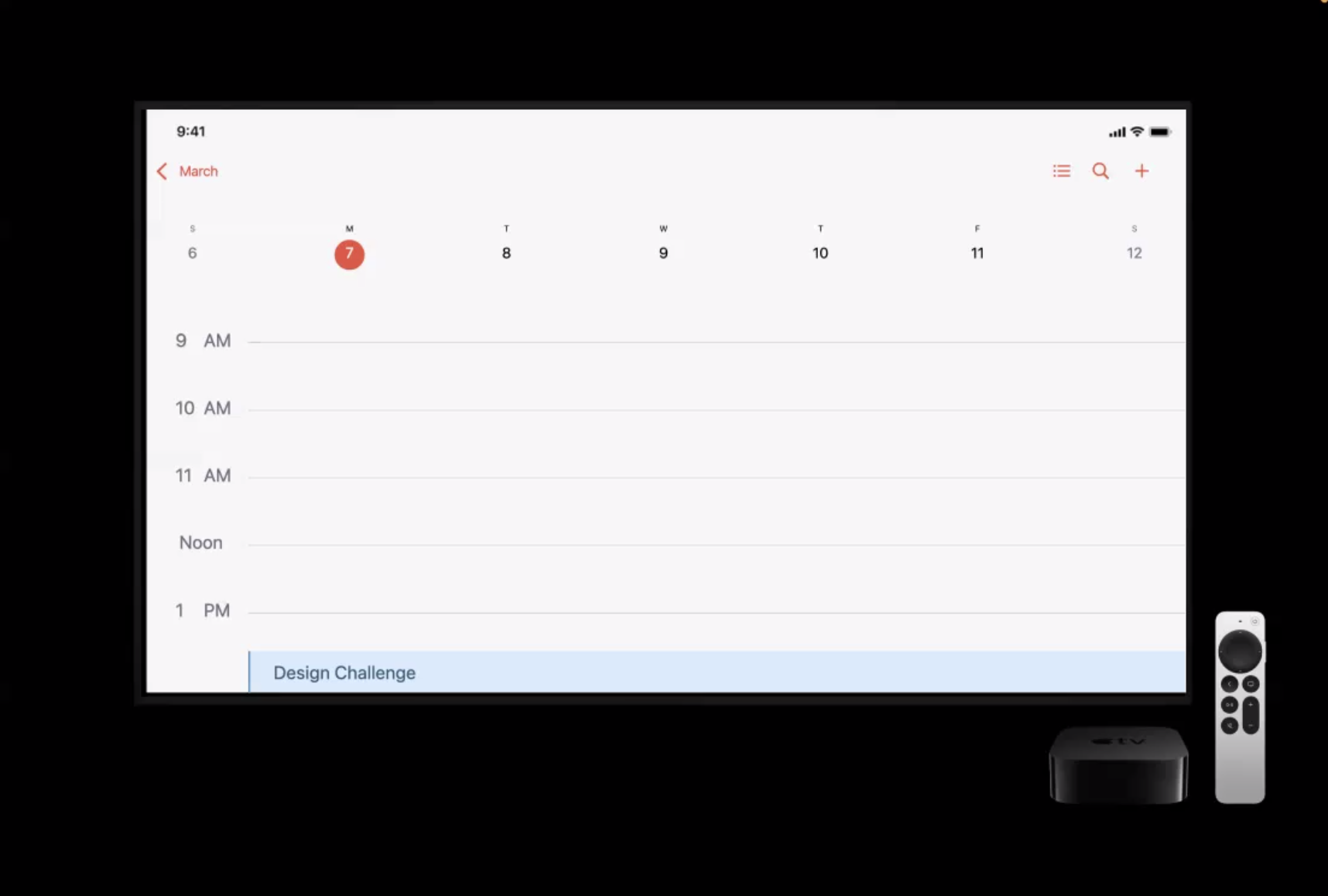
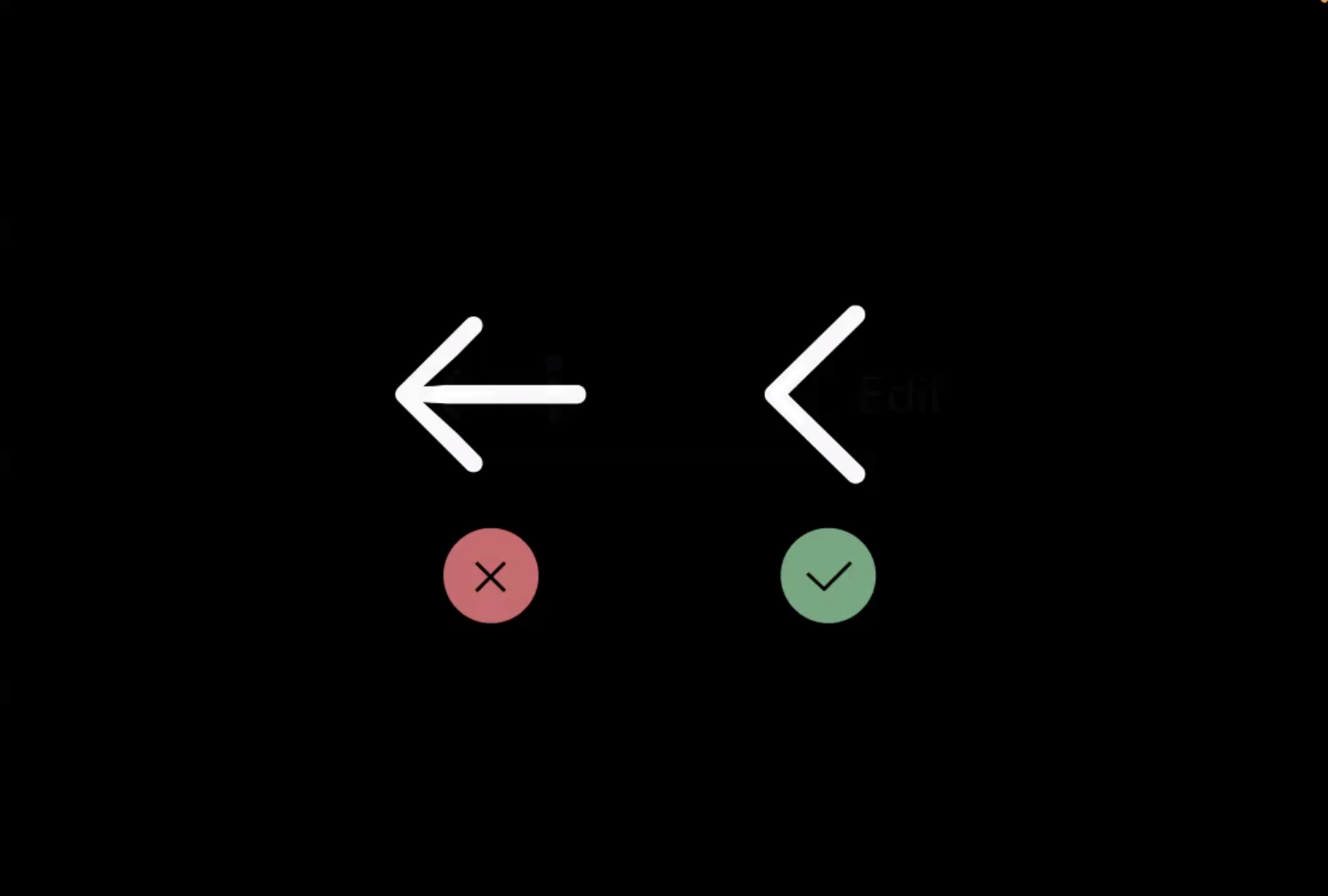
브랜드 아이덴티티의 중요성을 추구하게 되면,
사용자의 사용성을 저해시킬 수 있다.
따라서 iOS 디자인 가이드라인을 중요시해야 함


















































'iOS > AppleDeveloperAcademy@POSTECH' 카테고리의 다른 글
| [Apple Developer Academy] 애플 아카데미 Open Day 행사 참여 (0) | 2023.08.26 |
|---|---|
| [Apple] Apple Design Challenge (3) - Affordance (0) | 2023.03.21 |
| [Apple] Apple Design Challenge (2) Workflow (0) | 2023.03.10 |
| [Apple] Apple Design Challenge (1) Navigation (0) | 2023.03.09 |
| [Start Up] 프라이머 노태준님 ; 스타트업 엔터프리너쉽 (0) | 2022.11.07 |